
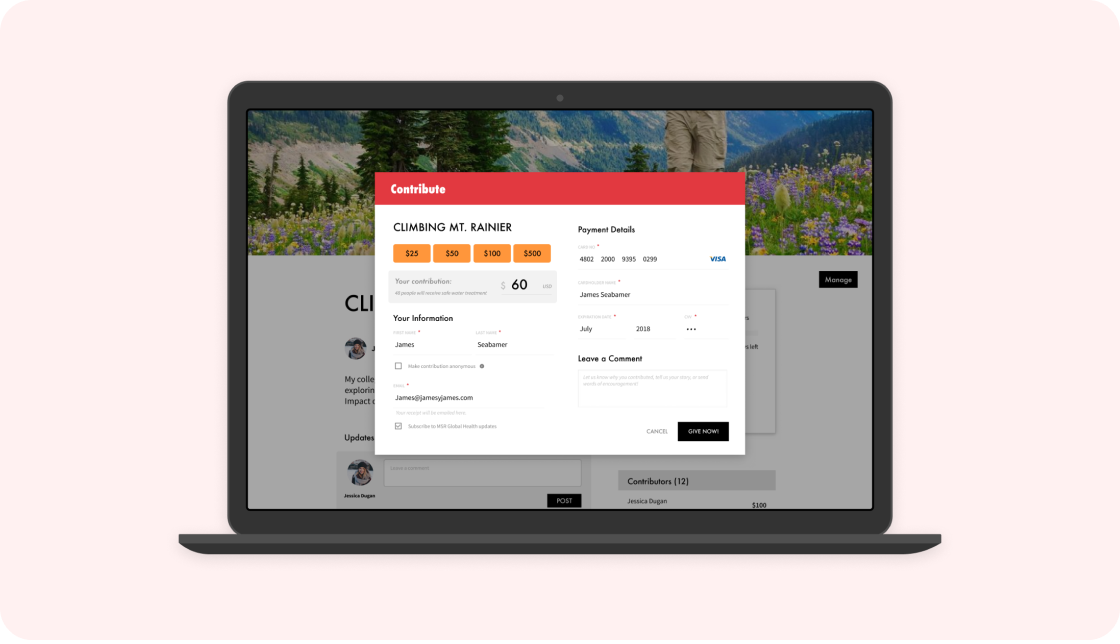
Valorant is a popular team-based tactical shooter where players strategize to beat the other team.
I was the lead designer on Premier which is a new team-based tournament system that’s the first of its kind in the genre. It’s intended to be the future path for amateurs to get into professional gaming.
My role was to oversee the design for Premier and seamlessly incorporate it into existing systems. I ended up touching nearly every part of the existing game, from the initial sign up and onboarding through to getting into game, the social panel, player / team stats, rewards, and even Esports. This was a very collaborative project as Premier affected nearly every other system in the game.
As the first dedicated designer for the Premier team, I also created a lot of cross-discipline collaboration best practices and helped plug design into a historically dev-only team.
Open Beta launch excitement!
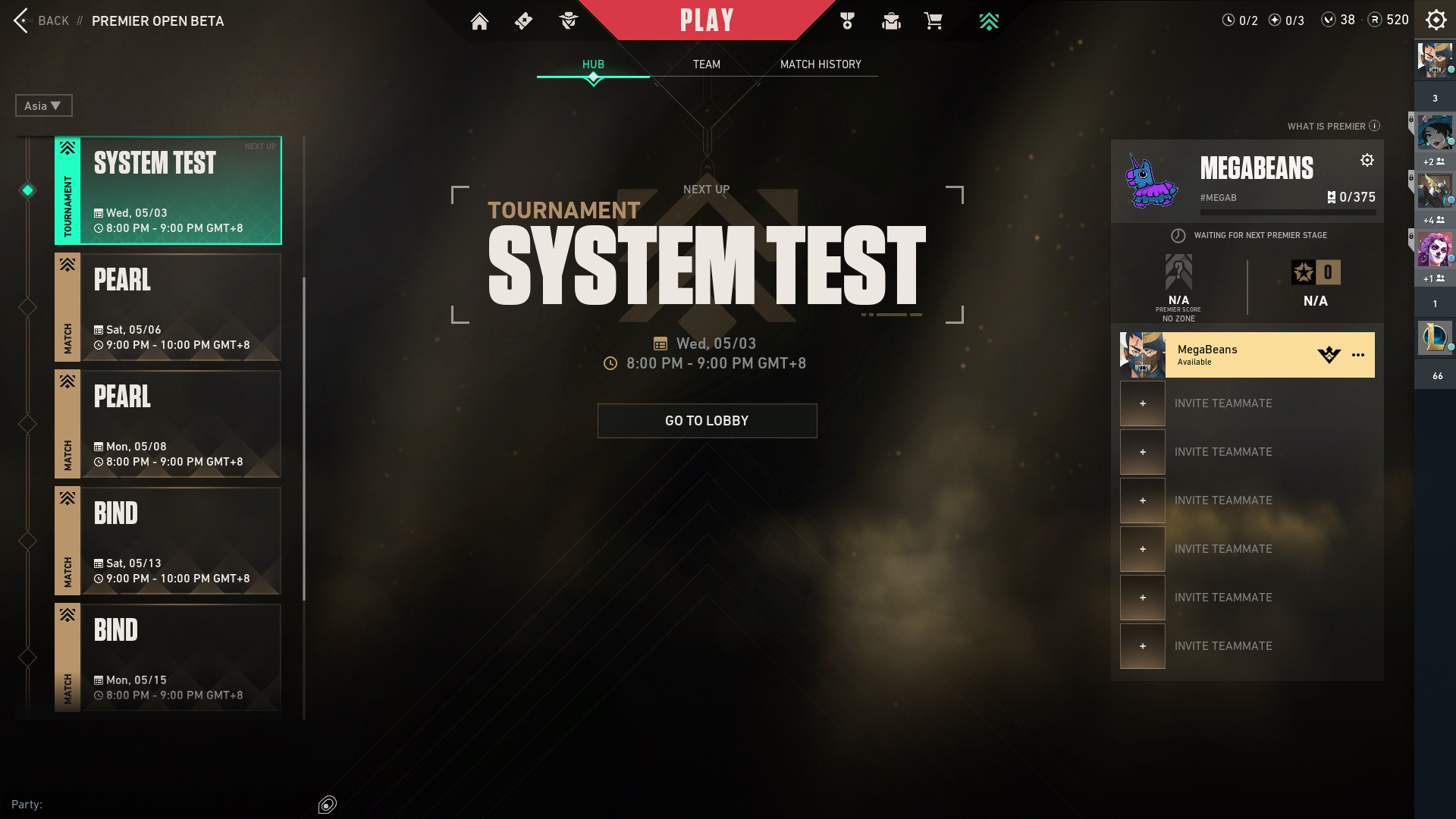
Open Beta details
What is Premier
Valorant already has a competitive game mode where players can individually rank themselves, but there was a huge appetite for more team-based competitive play, especially among the most competitive players.
There were already Discord communities that held informal tournaments using custom games, but we saw this as an opportunity to build the tournament-style system into the game itself to directly reward players who were playing competitively in a team, give them access to a broader range of teams to play against, and connect it further to the Esports level to help give amateur players a path to going pro.
The goal was to create a new system for team-based tournament play that gives competitive players a higher stakes setting to work with a team to compete for a chance to reach the top.

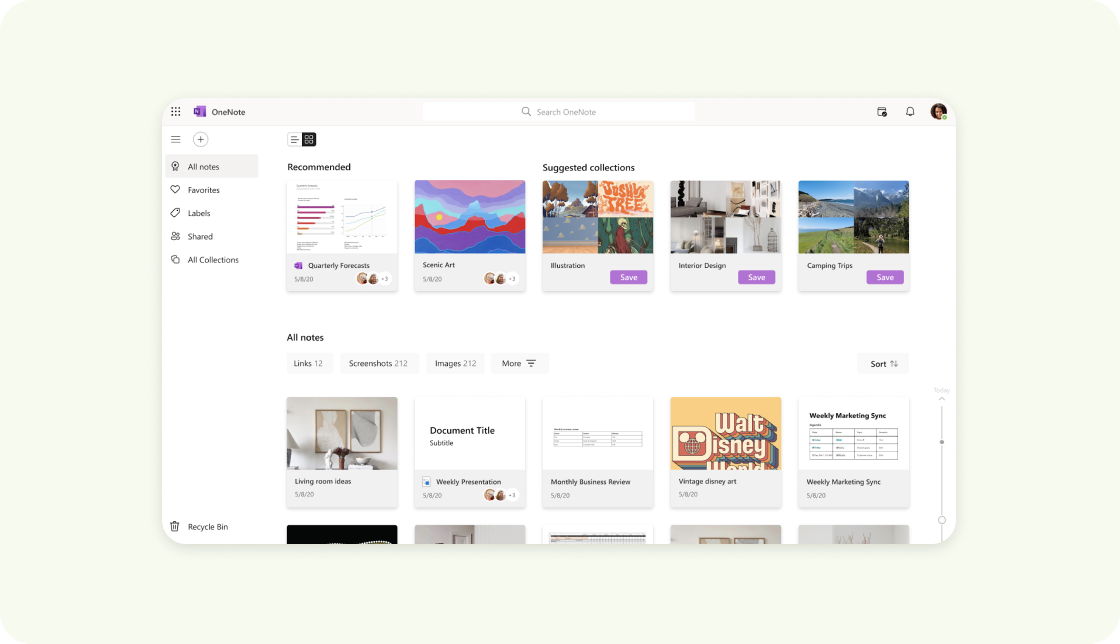
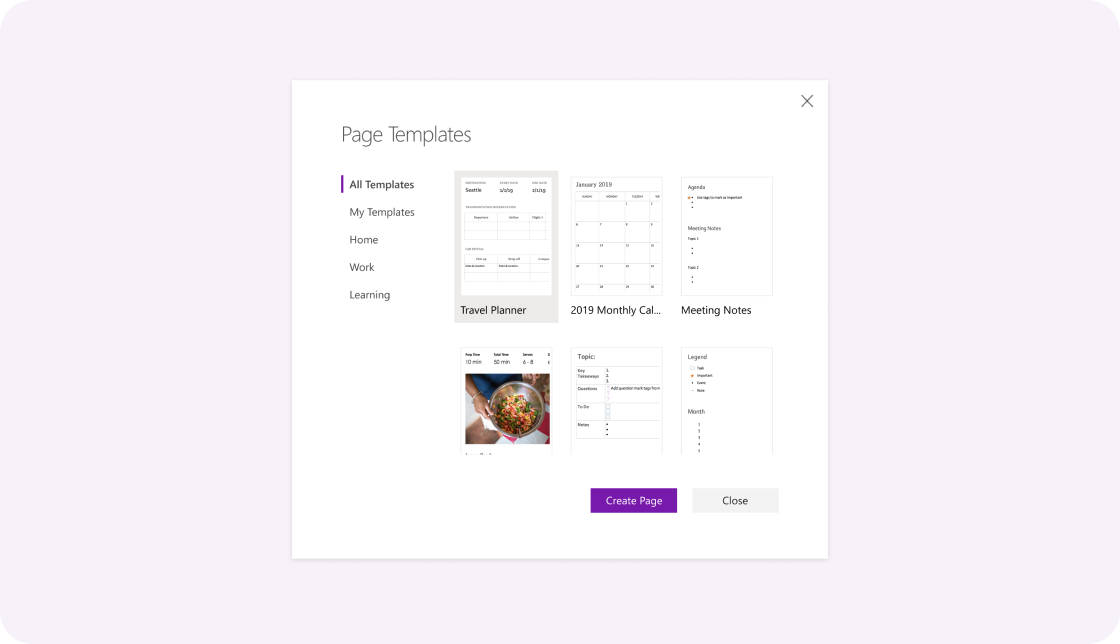
Since this was an entirely new system, I ended up touching nearly every one of the existing systems in the game, from the homepage architecture to getting into the game to the social panel & friends list to stats like player stats & match history to even post-game rewards! Not only that but we wanted to introduce completely new features with the introduction of Premier and I was also working with a team that wasn’t used to having a dedicated designer, so my time was split heavily between designing, providing consulting and feedback for other designers working on adjacent features, and improving my team’s collaboration processes.
At the core of the design was identifying what a Premier “team” entity would be and how to seamlessly incorporate it into the existing systems. The more interesting questions were related to what makes a “team” different from the existing, more transient “party” entity (which allows players to get into regular games with friends), and exploring how to create a strong connection between each player and their team’s identity.
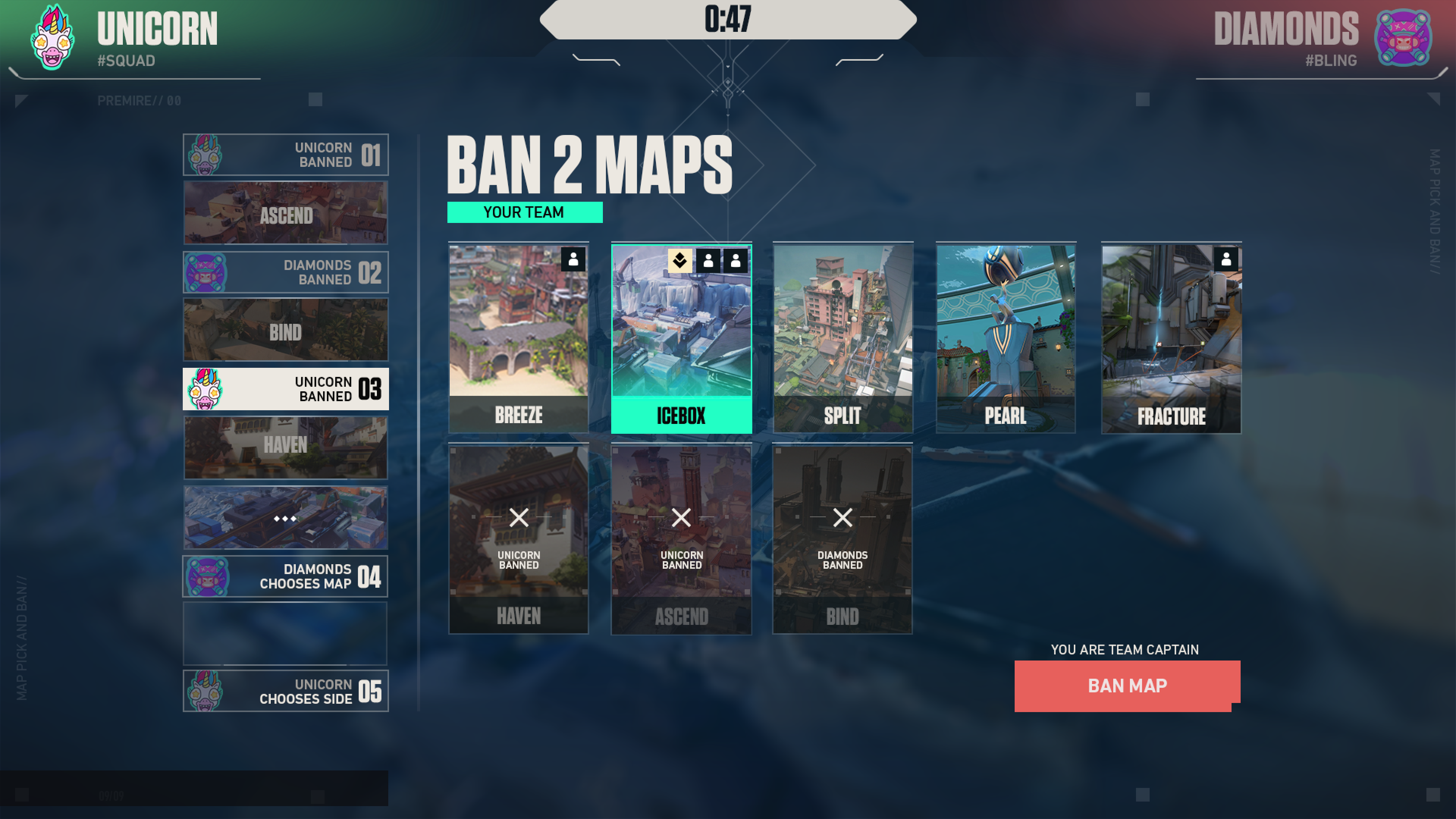
Due to the collaborative nature of undertaking such a huge project, I also ended up consulting for other designers while supporting questions from engineers and producers. There were a number of subsystems that we were simultaneously updating or introducing as part of Premier, such as Map Pick & Ban and the rewards system that I needed to oversee work for.

Lastly, since I joined the Premier team as its first dedicated designer, the team was used to solving design-related questions between the engineers and the producers. A lot of members had never even worked with a designer before and didn’t know what UX design did. We were a fast-paced team and, with the nature of remote work, it was extremely important to over-communicate and make sure to actively get design into important conversations. I worked with the team to build up new processes to make design a key part of the development process while heavily focusing time on sharing out design work and getting visibility to ensure that the rapidly growing team understood design intent, could provide valuable feedback, and align together in our vision.
Communicate proactively to build strong relationships early on
Especially with joining a new team remotely, and working with a team that didn’t necessarily know what a designer did besides creating visuals, I realized just how important it was to be proactive with communication and building strong relationships with my partners. I needed to utilize a variety of different communication styles to meet different peers where they were at. This enabled me to be more effective in my role, and eventually influence the team positively to improve collaboration and transparency with design.
Growing pains means lots of sharing
During my time at Valorant, the design team doubled in size while the Premier dev team and producer team tripled. Premier was a particularly large project and we started pulling in people from other teams to get everything we needed done. As the designer overseeing everything we were building, there were a lot of changes happening every sprint from design, engineers, and even production, making it too easy to have details slip through the cracks. It became key for us to pivot to having regular, dedicated shareouts from every discipline so the whole team could stay in the loop with each other.